In one of my project I had a use case of storing selected color value in DB and displaying the same stored color on UI. For this use case I made use of inputColor component, where the picked color from inputColor component is converted into color code before storing in DB. In this blog, I will explain the steps to achieve this feature.
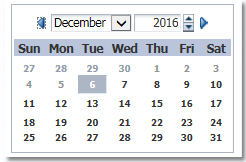
The inputColor component creates a text field for entering colors and a button for picking colors from a palette.InputColor
Steps:
1. Create Entity Object on top of the DB table where color codes are saved.
2. Create a transient attribute(say awtColor) of type, java.awt.Color in the entity object.
3. Create View Object on top of the Entity Object created in Step#1. Add the transient attribute in the View Object as well.
4. Generate VORowImpl class of the View Object created in Step#3.
5. Override Getter and Setter of awtColor transient attribute as mentioned below.
Getter:
Convert the color code stored in DB to java.awt.Color using Color.decode method.
public Color getAwtColour() {
String colorCode = getColourCode();
if(colorCode != null)
return Color.decode(colorCode);
else
return null;
}
Setter:
Whenever a new Color is picked from inputColor component, it has to be converted into corresponding color code as shown.
public void setAwtColour(Color col) { if (col != null) { String color= String.format("#%02X%02X%02X", col.getRed(), col.getGreen(), col.getBlue()); setColourCode(color); } else { setColourCode(null); } }
6. Drag and drop VO collection from Data Control as af:table on jspx page.
7. Convert awtColor column attribute from inputText component to inputColor component. jspx code after this code change is:
<af:column sortable="true" headerText="Color" id="c3" width="200">
<af:inputColor value="#{row.bindings.AwtColour.inputValue}"
autoSubmit="true" id="it3">
</af:inputColor>
</af:column>
8. The UI is displayed as:
7. Convert awtColor column attribute from inputText component to inputColor component. jspx code after this code change is:
<af:column sortable="true" headerText="Color" id="c3" width="200">
<af:inputColor value="#{row.bindings.AwtColour.inputValue}"
autoSubmit="true" id="it3">
</af:inputColor>
</af:column>
8. The UI is displayed as: